
웹 디자이너와 개발자들에게 반응형 디자인은 매우 중요하다.
다양한 디바이스에서 웹사이트가 어떻게 보이는지 테스트하는 것은 필수적이다. 크롬 개발자 도구에서는 맞춤기기 설정을 통해 특정 디바이스 환경을 시뮬레이션할 수 있다.
크롬 개발자 도구에서 맞춤기기 설정하는 방법
1. 크롬 개발자 도구 열기
먼저 크롬 브라우저를 열고 테스트할 웹페이지를 연다. 그리고 F12 키를 눌러 개발자 도구를 연다. 또는, 브라우저 우측 상단의 메뉴 아이콘(점 세 개)을 클릭하고, "도구 더보기" > **"개발자 도구"**를 선택해도 된다.
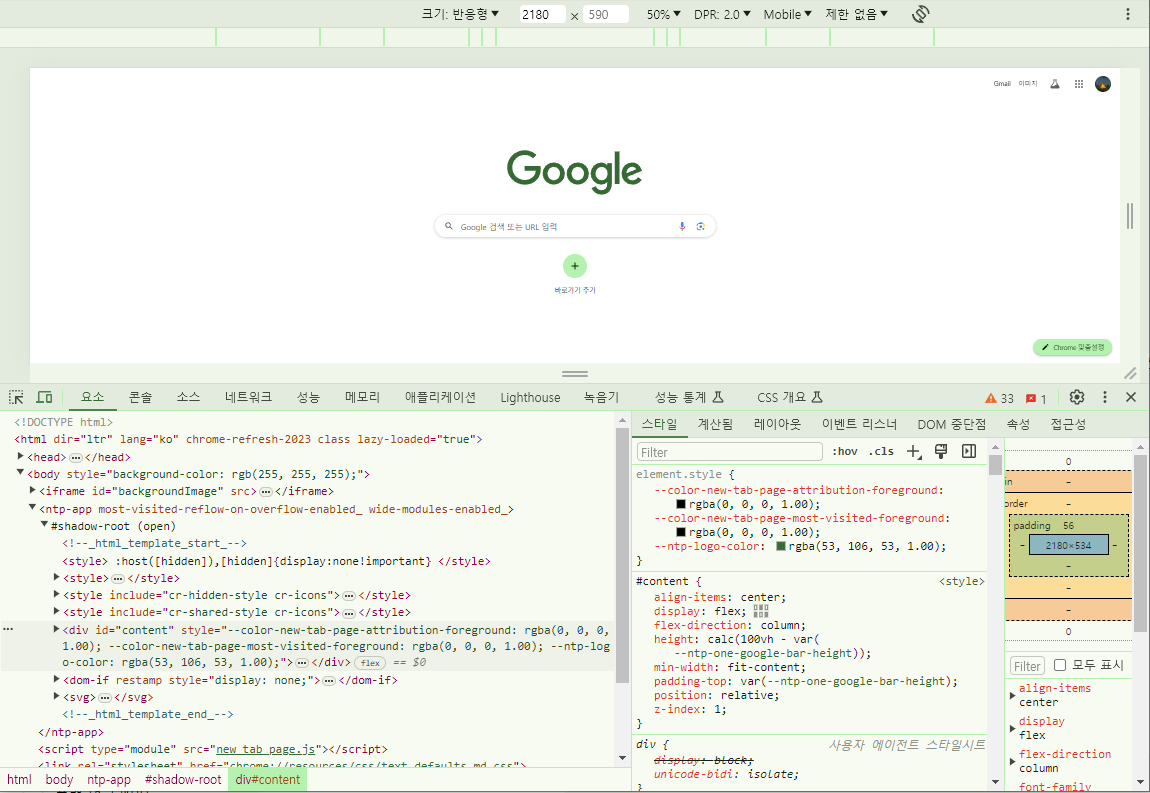
2. 디바이스 툴바 토글
개발자 도구가 열리면 상단에 있는 디바이스 툴바 토글 아이콘(모바일 기기 모양)을 클릭한다. 그러면 브라우저 화면이 모바일 기기 모드로 전환된다.
3. 맞춤기기 추가
디바이스 툴바 토글을 클릭한 후, 디바이스 목록이 나타나는데 여기서 원하는 기기가 없으면, 목록 오른쪽 끝의 "Edit" (또는 기기 목록 관리 아이콘)을 클릭한다.
4. 새로운 맞춤기기 추가
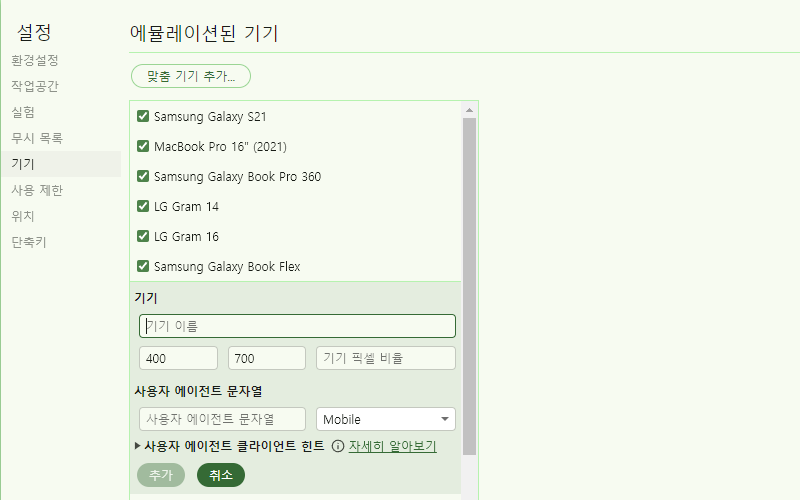
"Edit" 버튼을 클릭하면 "Add custom device" 버튼이 나타난다. 이 버튼을 클릭하여 새로운 맞춤기기를 추가한다.
5. 맞춤기기 정보 입력
맞춤기기 설정 창이 열리면, 아래와 같이 디바이스 이름, 화면 크기, 디바이스 픽셀 비율(DPR), 사용자 에이전트 정보를 입력한다.

추천 맞춤기기
Samsung Galaxy Book Pro 360
화면 크기: 1920 x 1080 pixels
디바이스 픽셀 비율 (DPR): 2
사용자 에이전트: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
Samsung Galaxy Book Flex
화면 크기: 1920 x 1080 pixels
디바이스 픽셀 비율 (DPR): 1.75
사용자 에이전트: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
LG Gram 16
화면 크기: 2560 x 1600 pixels
디바이스 픽셀 비율 (DPR): 2
사용자 에이전트: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36
LG Gram 14
화면 크기: 1920 x 1200 pixels
디바이스 픽셀 비율 (DPR): 1.75
사용자 에이전트: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36



